WordPressの高速化はもはや必須と言える項目です。
Googleからも低速なサイトは良い評価を受けません。
このブログのスピードをいくつかのサイトで計測してみました。
ブログは無料テーマ「Cocoon」で運用しています。




モバイルの速度に課題はあるものの概ね良い評価を受けていると思います。
WordPressの高速化はブログを始めてから色々と試してみましたが、よく陥るのがプラグインの多用です。キャッシュや画像プラグインを多く入れてしまいかえってWordPressが重くなってしまう事態です。
そんな中見つけたのが「FlyingPress」というオールインワンな高速化プラグインです。
このブログの高速化プラグインはこれ1つだけです。CDN機能も実装してあるので画像の圧縮もそっちにまかせています。
「FlyingPress」とは?
「FlyingPress」は軽量ながら高速化の要素が全て詰まったWordPress高速化プラグインです。
無料ではなく年間払いの有料プラグインとなります。無料トライアルはありませんが、14日間の払い戻りポリシーがあります。納得いかなければ返金申請も可能です。
- ページキャッシング
- キャッシュのプリロード
- 重要CSSの生成・未使用CSSの削除
- リンクのプリロード
- スクリプトの遅延
- CSS・JavaScriptの縮小
- データベースの最適化
- 画像・HTML・動画・iFrameの遅延読み込み
- GoogleFontsの最適化
「FlyingPress」の価格
| Personal | Developer | Professional | Agency | |
| 年間払い | $60 | $150 | $250 | $500 |
| 更新時 | $45 | $105 | $175 | $350 |
| サイト数 | 1 | 5 | 50 | 500 |
支払う金額によって有効化できるサイト数がことなります。複数運営している方は「Developer」プラン以降がお得です。また、更新時は30%の割引が有効になります。
「FlyingPress」の購入方法
「FlyingPress」から公式サイトに飛びます。

トップページにある「Get FlyingPress」を押します。

自分にあったプランを選択し「Buy Now」を押します。

支払い画面が表示されるので決済方法・名前・メールアドレス・住所を選択します。
支払いは「PayPal」「Credit Card」「Paddle」の3つから選択できます。
購入が完了するとメールが届き、ライセンスキーが記載されているはずです。プラグインインストール後にライセンス設定でキーを入力ください。
「FlyingPress」のインストール方法

購入が完了したら「FlyingPress」にログインします。

サブスクリプションの欄に「Download FlyingPress」があるので押します。

プラグインファイルがダウンロードできます。

プラグインをインストールするのでWordPressの設定画面へ移動し「プラグイン」→「新規追加」→「プラグインのアップロード」の順で押していきます。
さきほどダウンロードしたプラグインファイルを選択して「今すぐインストール」を押します。

「FlyingPress」の項目が現れればインストール成功です。
「FlyingPress」の設定方法
「FlyingPress」はインストールしてしまえば自動で高速化を行ってくれますが、念の為設定を見てみて自分のブログに合った最適な設定をしてみてください。
「FlyingPress」の設定画面は全て英語となっているためGoogleChromeの翻訳機能を使うとわかりやすくなります。

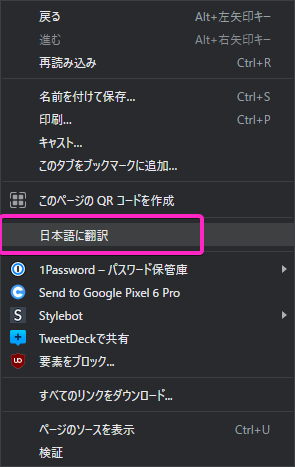
翻訳したいページで右クリックし「日本語に翻訳」を選択すれば日本語化されます。
Dashboard

- Cache(キャッシュ)
ページキャッシュのパージやページのプリロードをすることができます - Account(アカウント)
アカウントが有効になっているか、アカウントの有効期限が参照できます
特に設定はありませんがページの表示がおかしくなった時は「Purge Cache」をすることで改善する可能性があります。
Cache Settings

- Cache Pages(キャッシュページ)
・Additional Auto Purge
ページが更新されたときに自動的に特定のページをパージするか
・Cache Lifespan
キャッシュの有効期限
・Exclude Pages from Caching
キャッシュから除外するページ
・Ignore Query Strings
クエリ文字を無視する - Optimize for Logged in Users(ログインしたユーザーへの最適化)
Cache Pagesは有効化しないと「FlyingPress」の意味がないのでONにしてください。
「Optimize for Logged in Users」はログイン中ユーザーにも「FlyingPress」の最適化を有効化するかどうかなのでユーザーの判断で決めてください。僕はONにしています。
CSS Settings

- Minify & Optimize CSS Files
CSSファイルの縮小と最適化 - Generate Critical and Used CSS
重要で使用済みのCSSを生成する
「Minify & Optimize CSS Files」はONにすることでCSSを縮小してブログのファイルサイズを減少させます。不具合がなければON推奨です。
「Generate Critical and Used CSS」はONにすることで不具合が出る可能性があります。
「Load Unused CSS」の項目で最適なものを選択肢、確認しながら最適化してみてください。
JavaScript Settings

- Minify JavaScript
JavaScriptを縮小する - Preload Links
ユーザーがマウスカーソルをリンクにホバーすることで自動でリンクをプリロードします - Disable jQuery Migrate
jQuery Migrateを無効にします - Defer JavaScript
JavaScriptを延期する - Load Scripts on User Interaction
ユーザーインタラクションに関するスクリプトのロード
特に不具合がなければ全てON推奨です。
「Load Scripts on User Interaction」は指定したJavaScriptを遅延させることができます。ここで裏技があってGoogleアドセンスを使ってる人は「adsbygoogle.js」を追記することでアドセンスの表示を遅延させることができます。
規約的に遅延していいのか怪しいですが、今のところ当ブログは警告などきていません。アドセンスを遅延させることでかなりの高速化が見込めるはずです。
当ブログでは収益が減少するなども今のところありません。
Font Settings

- Optimize Google Fonts
GoogleFontsを最適化する - Display Fallback Fonts
フォールバックフォントを表示する
特にこだわりがなければ全てON推奨です。
フォントをサーバーに保存して表示させてる人はフォントURLを「Preload Fonts」に追記することでプリロードされ高速化できます。
Image Settings

- Lazy Load Images
画像の遅延読み込み - Add Responsive Images
レスポンシブ画像を追加する(FlyingCDNが必要) - Add Width and Height Attributes
幅と高さの属性を追加する - Preload Critical Images
重要な画像をプリロードする - Disable Emoji
絵文字を無効にする
画像の読み込み設定です。こちらもON推奨です。
「Lazy Loading Method」は「Browser Native」がおすすめです。
当ブログでは「Add Width and Height Attributes」を有効化したところロゴのサイズがおかしくなったので無効にしています。
iFrame Settings

- Lazy Load iFrames
iFrameの遅延させる - Use Placeholder Image for YouTube iFrames
Youtube iFramesのプレースホルダー画像を使用する
iFrameの遅延設定です。ここもON推奨です
Youtubeを多く取り扱ってる場合は「Use Placeholder Image for YouTube iFrames」をONにすることで高速化が見込めます。
CDN Settings

- Enable CDN
CDNをONする
CDNを利用してる人はURLをここに入力することで有効化されます。
FlyingCDNを利用する人もここにURLを入力します。
Database Cleaner

データベースのクリーン機能です。
投稿のバックアップ、ゴミ箱、コメント関係など不要になったデータを定期的に削除してくれます。好みに合わせて設定してください。
「Automatic Cleaning」で頻度を選択できます。
License

Licenceキーを入力する画面です。プラグインが有効化されてない場合はライセンスキーが入力されているか確認してください。
Betaバージョンを使いたい場合は「Enable Beta Versions」をONにすることでアップデートがあれば使用することができます。
設定は以上になります。
ブログのジャンルに合わせて設定が必要になると思うので確認しながら試してみてください。
「FlyingPress」が正常に動いているか確認する方法
「FlyingPress」をインストールしたけど、正常に動いてるか不安になるかと思います。

GoogleChromeであればインストールブログのページで「右クリック」→「検証」の順で押します。

Chromeのデベロッパーツールが展開するので、「Network」タブに移動します。

移動しても下部に何も表示されていないことを確認します。

ここでF5または更新ボタンを押すことで「Network」にいろいろな文字列が並んできます。一番上にあるドメイン名をクリックします。このブログの場合は「fmoga.com」です。
そこに表示される「x-flying-press-cache」が「HIT」になっていれば「FlyingPress」が正常に動いています。
もし「HIT」ではない別の表示だったり、この項目自体がない場合は設定が間違ってる可能性があります。今一度設定を見直してみてください。
「FlyingCDN」とは?
CDNは「コンテンツデリバリネットワーク」の略で、コンテンツを効率的かつ高速に世界中に配信するためのネットワークのことです。CDNを利用することでオリジナルサーバーの負荷を減らすことができ、ユーザーにも待ち時間を与えることなくコンテンツを配信することができます。
「FlyingPress」は「FlyingCDN」というCDNもサービスとして行っており、低価格で最適化されたコンテンツを高速に配信してくれます。
- 画像の自動圧縮
- WebPに変換し配信
- レスポンシブ対応
- 30ミリ秒未満のグローバルレイテンシ
- カスタムドメインとSSL
- NVMe + SSDを搭載した高速サーバー
- 信頼されたネットワークパートナー
「FlyingPress」は画像を自動で圧縮し最適化して閲覧者に表示させてくれます。そのため当ブログでは画像圧縮プラグインを使っていません。また、最近の流行りでもある「WebP」形式にして画像を配信します。「WebP」はGoogleも推奨している圧縮率の高い画像形式です。
「FlyingCDN」の価格
| 帯域幅 | 月額料金 |
| 0〜100 GB | $ 3 |
| 100〜200 GB | $ 6 |
| 200〜300 GB | $ 9 |
「FlyingCDN」は定額ではなくコンテンツを配信する際に使った帯域幅に応じて料金が決まります。100GB毎に3ドルという低価格でCDNが利用できます。
画像メインのサイトでなければ100GBもいくことはあまりないと思います。いったとしてもそこまで高価格にはならないと思います。
ここまで低価格なCDNは他にありません。
「FlyingCDN」の設定方法
「FlyingPress」のページへ飛び、ログインします。

「アカウント」→「FlyingCDN」→「新しいCDNを作成する」を押します。

ドメインを入力する画面が表示されるので、CDNから配信をおこないたいサイトのURLを入力します。

「CDN URL」が生成されるので「CDN Settings」にURLを入力して保存してください。

最後にアカウントにお金をチャージするのを忘れないでください。ある程度チャージしておけば自動で引き落としされていきます。
自分のサイトに合わないと思ったらCDNを削除すればすぐやめることができます。
「FlyingCDN」から配信されているか確認する方法

簡単な方法は画像にカーソルを当てて、下部に表示されるURLを参照することです。
CDNのURLになっていれば設定が有効になっています。
まとめ:とても簡単にWordPressを高速化できる神プラグイン

オールインワンなプラグイン「FlyingPress」の解説記事でした。
言語が英語になっているプラグインですが、翻訳機能を使えばなんてことないと思います。しかも、インストールしてしまえば難しい設定もないので初心者の人でも簡単にWordPressの高速化を図れる素晴らしいプラグインです。まずは14日間でお試ししてみると良いと思います!
「FlyingPress」は頻繁にアップデートされており、機能追加も行われています。このプラグインが出た当初は結構バグもあったのですが、今ではほとんどバグ取りも終わり安定稼働しています。
実はサポートも充実しているので困ったことがあれば「Contact Us」から連絡してみてください。コメントいただければ私でもある程度は見れるのでお力になれます。
長くなってしまいましたがここまで読んでいただきありがとうございます!






コメント 承認後に表示されます
>よく陥るのがプラグインの多様です
多用
>重くなってしまう自体です。
事態
>低価格で最適化されてたコンテンツ
された
ありがとうございます!
修正しました!